Blog
Introducing layouts
Layouts are starter HTML templates for the design of your website or application.
Scott Anthony Murray
Jun 15, 2021
Last week, we published the sixth alpha release of Rivet to GitHub. This alpha release includes layouts, a new concept we’re introducing in Rivet 2.
Learn more about alpha releases
What are layouts? #
Rivet layouts are prebuilt IU-branded page templates you can use for your websites or applications. These layouts are designed to help give you a head start in creating many of the page types commonly used across IU’s web space.

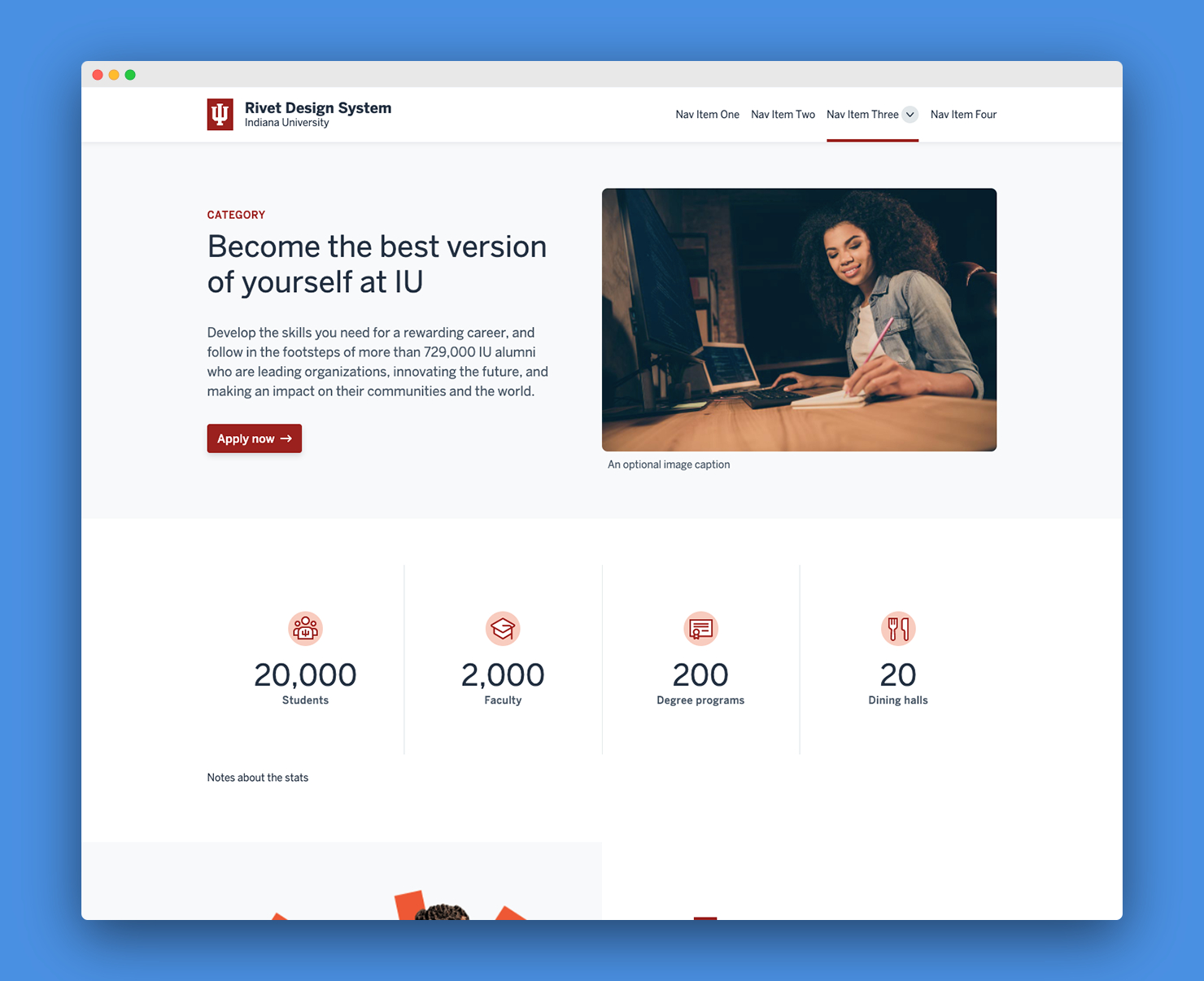
Screenshot of the landing page layout.
This latest alpha release features a number of layouts designed for use with marketing and informational websites. More layouts will be added in future alpha releases, including those designed for web applications.
See all layouts in this release
How are layouts used? #
Layouts are provided as downloadable HTML files. Use layouts as they appear or adjust them to meet your specific needs. The markup for each layout can also be adapted for use in a templating language like Velocity.
Because layouts are just plain HTML pages that import Rivet CSS and JavaScript, you can modify them using any of the components or utility classes that Rivet provides.
Learn more about how to use layouts
Leaving feedback #
The new version of Rivet is still in development and we plan to continue iterating on the code, components, layouts, and documentation. We welcome your suggestions during this process.
To leave feedback on the latest alpha, post a comment to our GitHub Discussions thread or send a message to rivet@iu.edu.